如何为您的 WordPress 导航菜单添加样式

您想设置 WordPress 导航菜单的样式以更改其颜色或外观吗?
当您的 WordPress 主题处理导航菜单的外观时,您可以使用 CSS 轻松自定义它以满足您的要求。
在本文中,我们将向您展示如何在您的网站上设置 WordPress 导航菜单的样式。

我们将向您展示两种不同的方法。第一种方法最适合初学者,因为它使用插件并且不需要任何编码知识。第二种方法适用于喜欢使用 CSS 代码而不是插件的中级 DIY 用户。
之后,我们将分享几个自定义导航菜单设计方法的示例。
文章目录
方法 1:使用插件设计 WordPress 导航菜单
您的 WordPress 主题使用CSS来设置导航菜单的样式。许多初学者不习惯自己编辑主题文件或编写 CSS 代码。
这时候 WordPress 样式插件就派上用场了。它使您免于编辑主题文件或编写任何代码。
首先,您需要安装并激活CSS Hero插件。
CSS Hero是一个高级付费 WordPress 插件,允许您设计自己的 WordPress 主题,而无需编写任何代码,无需 HTML 或 CSS。
激活后,您将被重定向以获取您的 CSS Hero 许可证密钥。只需按照屏幕上的说明进行操作,单击几下即可将您重定向回您的网站。
接下来,您需要单击 WordPress 管理工具栏中的“使用 CSS Hero 自定义”按钮。

CSS Hero 提供了一个所见即所得(所见即所得)的编辑器。单击该按钮将带您进入您的网站,屏幕左侧显示 CSS Hero 窗格。

要开始编辑,您只需单击要更改的元素。
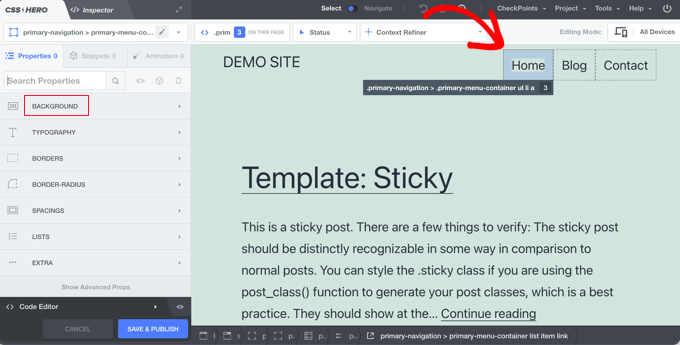
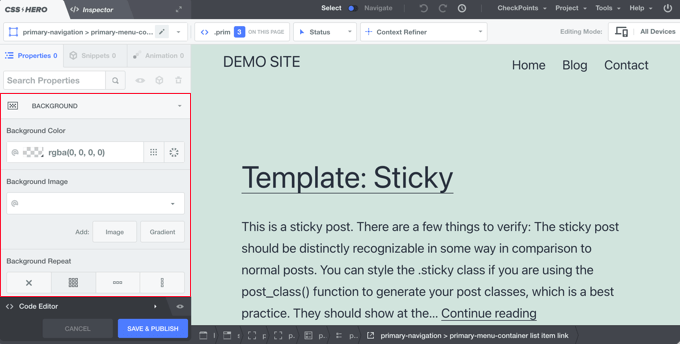
您需要将鼠标移到导航菜单上,CSS Hero 将通过显示它周围的边框来突出显示它。当您单击突出显示的导航菜单时,它将显示您可以编辑的项目。

在上面的屏幕截图中,您将看到主导航菜单容器。CSS Hero 让您可以编辑背景、排版、边框、间距、列表和其他内容。
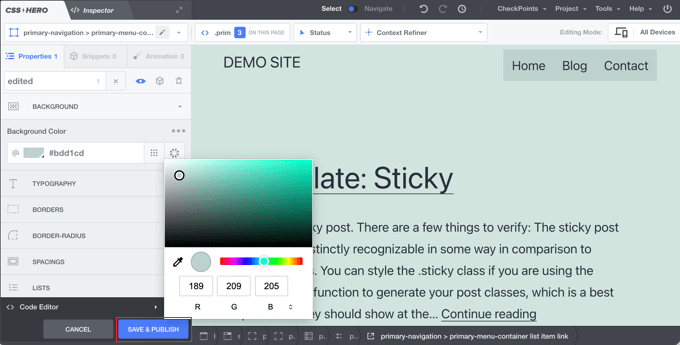
您可以单击要更改的任何属性。假设我们要更改导航菜单的背景颜色。单击“背景”属性后,CSS Hero 将向您显示一个简单的界面,您可以在其中进行更改。

在这里您可以选择背景颜色、渐变、图像等。进行更改时,您将能够在主题预览中实时看到它们。

一旦您对更改感到满意,请不要忘记单击“保存并发布”按钮来存储您的更改。
使用此方法的最大好处是您可以轻松撤消所做的任何更改。CSS Hero 保留所有更改的完整历史记录,您可以在这些更改之间来回切换。
方法 2:手动样式化 WordPress 导航菜单
此方法需要您手动添加自定义 CSS,适用于中级用户。
WordPress 导航菜单显示在无序(项目符号)列表中。如果您使用默认的 WordPress 菜单标签,那么它将显示一个没有与之关联的 CSS 类的列表。
无序列表将具有类名menu,每个列表项都有自己的 CSS 类。
如果您只有一个菜单位置,这可能会起作用。但是,大多数主题都有多个可以显示导航菜单的位置。仅使用默认 CSS 类可能会导致与其他位置的菜单发生冲突。
这就是为什么您还需要定义 CSS 类和菜单位置的原因。很有可能您的 WordPress 主题已经通过使用如下代码添加导航菜单来做到这一点:
primary,
menu_class => primary-menu,
) );
?>此代码告诉 WordPress,这是主题显示主菜单的位置。它还在导航菜单中添加了一个 CSS 类primary-menu。
现在你可以使用这个 CSS 结构来设计你的导航菜单了。
// 容器类
#header .primary-menu{}
// 容器类第一个无序列表
#header .primary-menu ul {}
// 无序列表中的无序列表
#header .primary-menu ul ul {}
// 每个导航项
#header .primary-menu li {}
// 每个导航项锚点
#header .primary-menu li a {}
// 无序列表(如果有下拉项目)
#header .primary-menu li ul {}
// 每个下拉导航项
#header .primary-menu li li {}
// 每个下拉导航项锚点
#header .primary-menu li li a {} 您将需要替换#header为导航菜单使用的容器 CSS 类。
这种结构将帮助您彻底改变导航菜单的外观。
但是,还有其他WordPress 生成的 CSS 类会自动添加到每个菜单和菜单项中。这些类允许您进一步自定义导航菜单。
// 当前页面的类
.current_page_item{}
// 当前类别的类
.current-cat{}
// 任何其他当前菜单项的类
.current-menu-item{}
// 类别的类
.menu-item-type-taxonomy{}
// 文章类型的类
.menu-item-type-post_type{}
// 任何自定义链接的类
.menu-item-type-custom{}
// 首页链接类
.menu-item-home{} WordPress 还允许您将自己的自定义 CSS 类添加到各个菜单项。您可以使用此功能设置菜单项的样式,例如在菜单中添加图像图标或仅更改颜色以突出显示菜单项。
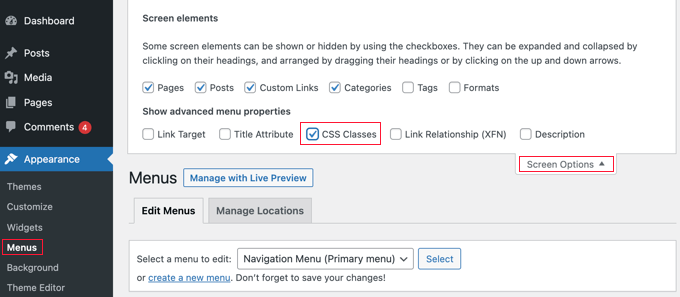
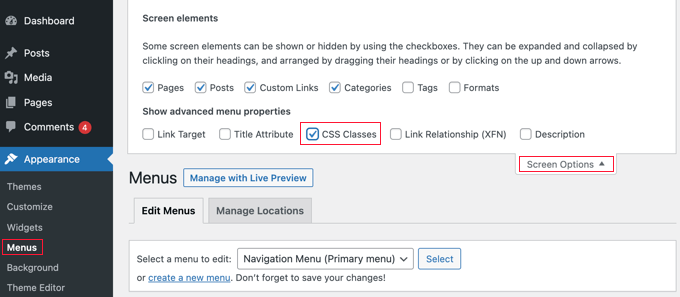
前往WordPress 管理员中的外观 » 菜单页面,然后单击【显示选项】按钮。

选中该框后,您将看到在编辑每个单独的菜单项时添加了一个附加字段。

现在您可以在样式表中使用这个 CSS 类来添加您的自定义 CSS。它只会影响您添加的 CSS 类的菜单项。
WordPress 中的导航菜单样式示例
不同的 WordPress 主题可能会使用不同的样式选项、CSS 类,甚至 JavaScript 来创建导航菜单。这为您提供了许多选项来更改这些样式并自定义导航菜单以满足您自己的要求。
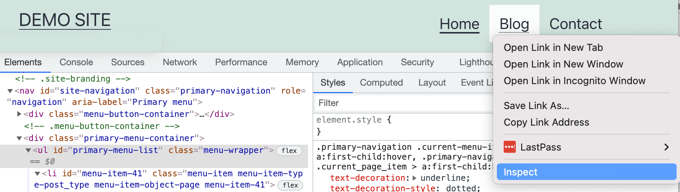
在确定要更改哪些 CSS 类时,Web 浏览器中的检查工具将是您最好的朋友。如果您以前没有使用过,请查看《如何使用浏览器的开发者工具调试网站》
您只需将光标指向要修改的元素,右键单击,然后从浏览器的菜单中选择“检查”。

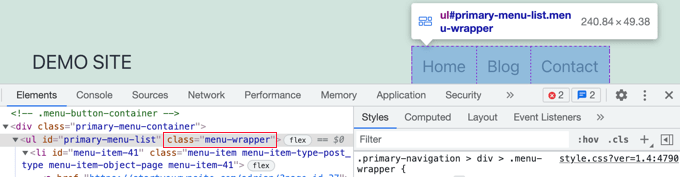
请注意,对于这个主题,“primary-menu-list”是导航菜单的 CSS ID,“menu-wrapper”是它的 CSS 类。
话虽如此,让我们看一下 WordPress 中样式导航菜单的一些真实示例。
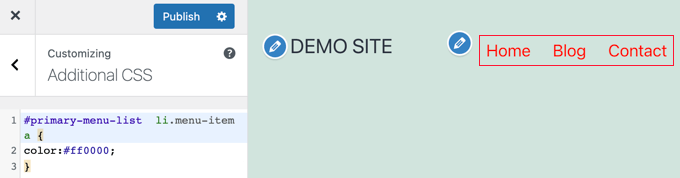
1. 更改 WordPress 导航菜单中的字体颜色
这是您可以添加到主题中以更改导航菜单字体颜色的示例自定义 CSS。
#primary-menu-list li.menu-item a {
color:#ff0000;
}在此示例中,#primary-menu-list是分配给显示我们的导航菜单的无序列表的 ID。您将需要使用检查工具来找出您的主题使用的 ID。

2.更改导航菜单栏的背景颜色
首先,您需要为围绕导航菜单的容器找出主题使用的 CSS ID 或类。

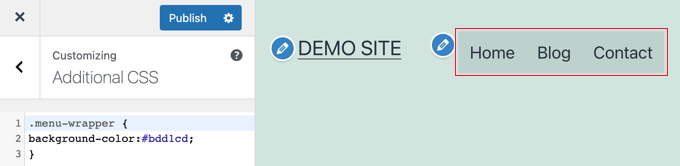
之后,您可以使用以下自定义 CSS 更改导航菜单栏的背景颜色。
.menu-wrapper {
background-color:#bdd1cd;
}这是它在我们的演示网站上的外观。

3.更改单个菜单项的背景颜色
您可能已经注意到,许多网站的导航菜单中最重要的链接使用不同的背景颜色。此链接可以是登录、注册、联系或购买按钮。通过赋予它不同的颜色,链接更加明显。
为了实现这一点,我们将添加一个自定义 CSS 类到我们想要用不同背景颜色突出显示的菜单项。
前往外观»菜单,然后单击屏幕右上角的“显示选项”按钮。这将弹出一个下拉菜单,您需要在其中选中“CSS 类”选项旁边的框。

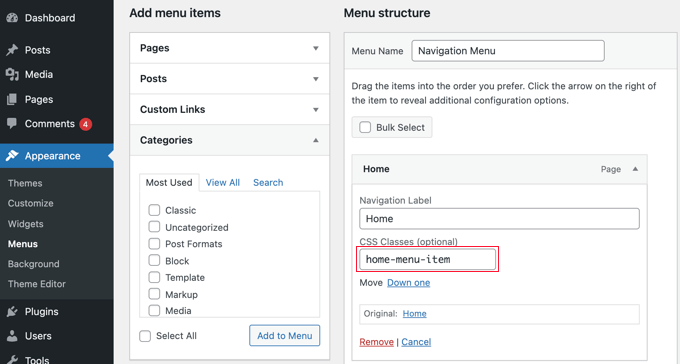
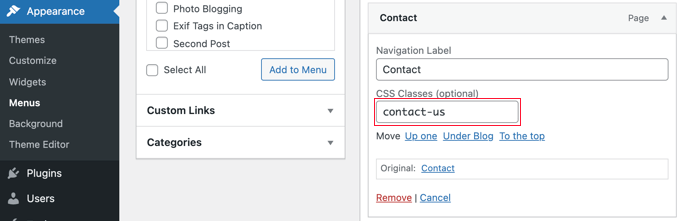
之后,您需要向下滚动到要修改的菜单项,然后单击以展开它。您会注意到添加自定义 CSS 类的新选项。

保存菜单后,您可以使用此 CSS 类以不同的方式设置特定菜单项的样式。
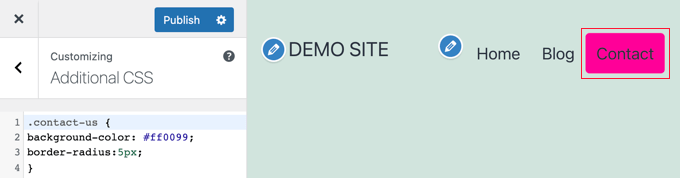
.contact-us {
background-color: #ff0099;
border-radius:5px;
}这是它在我们的测试站点上的外观。

4. 为 WordPress 导航菜单添加悬停效果
你想让你的菜单项在鼠标悬停时改变颜色吗?这个特殊的 CSS 技巧使您的导航菜单看起来更具交互性。
只需将以下自定义 CSS 添加到您的主题中。
#primary-menu-list li.menu-item a:hover {
background-color:#a6e4a5;
color:#666;
border-radius:5px;
} 在此示例中,#primary-menu-list是主题用于无序导航菜单列表的 CSS ID。
这是我们的测试站点上的外观。

5. 在 WordPress 中创建粘性浮动导航菜单
通常导航菜单出现在顶部并随着用户向下滚动而消失。当用户向下滚动时,置顶浮动导航菜单保持在顶部。
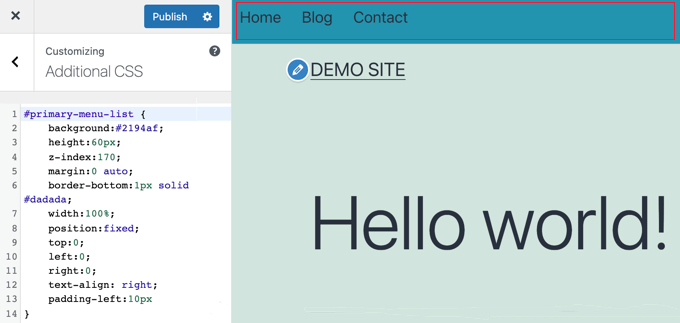
您可以将以下 CSS 代码添加到您的主题中,以使您的导航菜单具有置顶功能。
#primary-menu-list {
background:#2194af;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: right;
padding-left:10px
}只需替换#primary-menu-list为导航菜单的 CSS ID。
这是它在我们的演示中的外观。

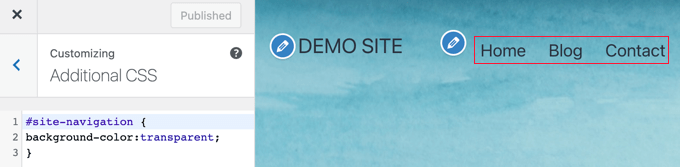
6. 在 WordPress 中创建透明的导航菜单
许多网站使用带有号召性用语按钮的大型或全屏背景图像。使用透明菜单使您的导航与图像融为一体。这使用户更有可能关注您的号召性用语。
只需将以下示例 CSS 添加到您的主题中,即可使您的导航菜单透明。
#site-navigation {
background-color:transparent;
}这是它在我们的演示网站上的外观。

根据您的主题,您可能需要调整标题图像的位置,使其覆盖透明菜单后面的区域。
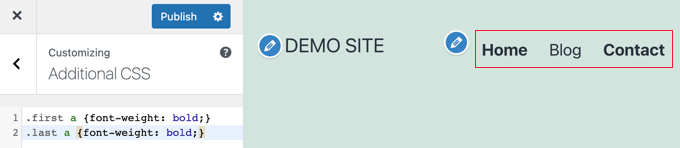
7. 设置第一个和最后一个菜单项的样式
您可以通过添加 .first 和 .last 类来为 WordPress 导航菜单的第一项和最后一项添加自定义样式。即使重新排列菜单中的项目,这也将确保设置正确的项目样式。
您需要将以下代码片段添加到主题的 functions.php 文件中:
function wpb_first_and_last_menu_class($items) {
$items1->classes = first;
$itemscount($items)->classes = last;
return $items;
}
add_filter(wp_nav_menu_objects, wpb_first_and_last_menu_class);这将分别为您的第一个和最后一个导航菜单项创建 .first 和 .last CSS 类。您可以使用这些类来设置菜单项的样式。
例如,您可以将此 CSS 格式添加到主题的 style.css 样式表中,以加粗第一个和最后一个菜单项。
.first a {font-weight: bold;}
.last a {font-weight: bold;}这是它在我们的演示网站上的外观。

我们希望本文能帮助您了解如何设置 WordPress 导航菜单的样式。
注:本文内容来自 WPBeginner,由 APP模板网 翻译整理。





