如何动态获取 WooCommerce 购物车、结帐、商店页面网址?

众所周知,Woocommerce 是WordPress搭建商城网站的最好插件,您可以用它搭建商城网站来销售任何东西。Woocommerce 有非常完善的子插件生态和社区、文档支持,对开发者非常友好。
如果您想通过添加新功能来增强您的商店,可以安装一些拓展插件来实现,也可以使用 woocommerce 操作挂钩来自定义 woocommerce 功能。
要增强 woocommerce 功能,您可能需要 woocommerce 默认页面网址,例如购物车页面、结帐页面、商店页面和我的帐户页面。
在本教程中,我们将了解如何使用 woocommerce 功能动态获取 woocommerce 购物车、结帐、商店和我的帐户页面网址(URL)。
文章目录
WooCommerce 默认页面
以下列表是默认的 woocommerce 页面。
- 购物车页面
- 结账页面
- 商店页面
- 我的帐户页面
这些页面是在您安装 woocommerce 插件时自动创建的。您可以根据需要更改它。假设您想将购物车更改为篮子,那么您可以轻松地做到这一点,但您必须告诉 woocommerce 这是woocommerce 设置中的新购物车页面。
您还可以对这些页面使用内置的简码,例如woocommerce_cart、woocommerce_checkout、 woocommerce_myaccount
拓展阅读:WooCommerce 简码(Shortcodes)大全
在某些情况下,您希望在代码功能中动态获取这些页面的 URL,然后您可以使用 woocommerce 函数获取它。
假设您在单击添加到购物车按钮后将功能重定向到结帐,那么您可能需要结帐页面 URL。
因此,让我们看看如何获取默认的 woocommerce 页面 URL(购物车、页面、结帐页面、商店页面和我的帐户页面)。
获取 WooCommerce 购物车页面 URL
要获取 woocommerce 购物车页面 URL,您可以在代码中使用 wc_get_cart_url()函数来显示购物车页面 URL 或创建购物车链接。
$cart_url = wc_get_cart_url();
echo "Cart";你可以直接调用这个函数,你不需要在这个函数中传递任何参数。这个函数在wc_get_page_permalink(‘cart’)的基础上工作,它也是在wc_get_page_id(‘cart’)的基础上工作的。
获取 WooCommerce 结帐页面 URL
要获取 woocommerce 结帐页面 URL,您可以使用wc_get_checkout_url()函数。您只需使用echo调用此函数,它就会打印结帐页面 URL。
$checkout_url = wc_get_checkout_url();
echo "Checkout";此函数也可以在与购物车页面相同的基础上工作,但具有类似的“checkout”参数,这就是 wc_get_page_permalink(checkout),此外 wc_get_page_id(checkout)也是同样的结果。你不需要在这个函数中传递任何参数来使用它,只需在你想要的地方调用它。
结帐端点
还有一些woocommerce 结帐端点,您也可以获取它们的 URL,但您不能直接访问它们。因为这些端点有不同的目的来根据结帐页面和响应显示结果。
有关“高级”选项卡下woocommerce 设置中的结帐端点,请参见下图。

如果您尝试使用wc_get_checkout_url()之类的函数获取这些端点 URL,比如 wc_get_checkout_url() . ‘order-pay’。然后,当您更改设置以防万一时,您将收到错误消息。
要获取结帐端点 URL,您可以使用wc_get_endpoint_url()函数并将端点名称作为参数传递。请参阅以下示例代码以供参考。
wc_get_endpoint_url( order-pay, , wc_get_checkout_url() );在这行代码中,第一个参数是端点的名称,第二个参数是空白的,第三个参数是结帐页面的 URL。
此功能还具有可用于自定义的过滤器挂钩woocommerce_get_checkout_url。
获取 WooCommerce 商店页面 URL
如果您想动态获取 woocommerce 商店页面 URL,则可以使用这些wc_get_page_permalink()函数。请参阅以下代码示例。
$shop_url = wc_get_page_permalink(shop);
echo "Shop";您还可以使用get_permalink()和 wc_get_page_id()函数获取商店页面 URL。您必须将商店页面 slug 作为参数传递给wc_get_page_id()函数,然后将此函数传递给get_permalink()函数。它会给你一个商店页面的 URL。
如果要更改商店页面 URL,则可以在“产品”选项卡下的 woocommerce 设置中进行更改。有一个选择woocommerce商店页面的选项,选择页面后, woocommerce 将该页面视为商店页面。
获取 WooCommerce 我的帐户页面 URL
要获取 woocommerce 我的帐户页面 URL,您可以使用wc_get_page_permalink()函数并将 ‘myaccount‘ slug 作为参数传递。
$myaccount_url = wc_get_page_permalink( myaccount );
echo "My Account";我的帐户端点
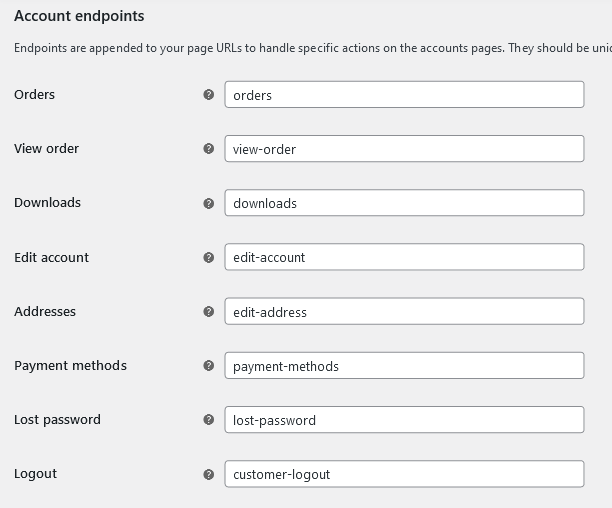
如您所知,我的帐户端点可以导航客户订单、查看订单、编辑帐户、付款方式等页面。请参阅下图以供参考。

因此,如果您还想获取这些端点 URL,则必须使用wc_get_account_endpoint_url()函数。您只需将端点名称作为函数中的参数传递。
wc_get_account_endpoint_url( orders );
wc_get_account_endpoint_url( view-order );
//以此类推因此,您可以使用此端点函数和端点名称来动态获取我的帐户端点页面 URL。
奖励:WooCommerce 默认页面过滤器挂钩
还有用于 woocommerce 购物车、结账、我的账户页面的过滤器钩子,您可以在代码中使用它们进行自定义。
过滤器名称是woocommerce_get_ . $page . _page_permalink,因此您可以按如下方式将此钩子用于页面。
- 购物车:
woocommerce_get_cart_page_permalink - 结账:
woocommerce_get_checkout_page_permalink - 我的帐户:
woocommerce_get_myaccount_page_permalink
总结
在本教程中,您学习了如何使用 woocommerce 函数动态获取 woocommerce 购物车、结帐、商店和我的帐户页面 URL。要更改这些页面 URL,您需要更改 woocommerce 设置中的设置选项。
您还了解了如何使用wc_get_endpoint_url()和wc_get_myaccount_endpoint_url()函数获取结帐端点 URL 和我的帐户端点页面 URL。您只需传递您在 woocommerce 设置中设置的端点名称。
拓展阅读:
- 如何获取 WooCommerce 订单详细信息?
- WooCommerce添加新字段到订单详情元数据框
- 在WooCommerce结账页面上更改“下订单”按钮的文本
- WooCommerce批量更改自定义订单状态
- WooCommerce订单状态:删除核心订单状态并添加自定义订单状态
- 在 WooCommerce 上添加和显示自定义字段







