在 WooCommerce 上添加和显示自定义字段

如果您有一个 WordPress 网站并且有兴趣销售任何东西, WooCommerce很可能是最好的选择。它是迄今为止最流行的 WordPress 电子商务插件。它得到了一个非常大的社区的支持,并且通过许多第三方作者的主题和插件进行了扩展。
当您需要通过 WordPress 网站销售某些东西时,建立 WooCommerce 几乎是必需的,这是有道理的,有些事情它不能做,无论如何都不能开箱即用。
在我们的示例中,我们希望显示每个产品的补货通知,让我们的客户知道什么时候可以购买缺货的产品。幸运的是,WooCommerce 是可扩展的,我们只需几行代码就可以实现预期的结果。让我们开始吧!
文章目录
我们的目标
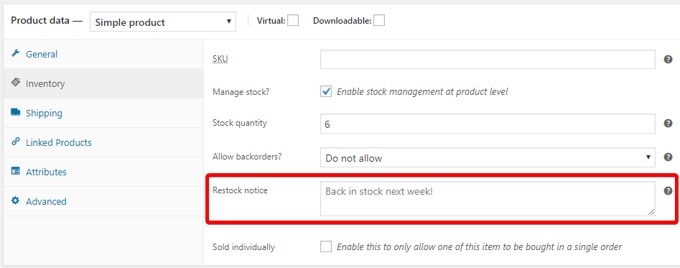
我们将在产品数据的库存部分添加一个补货通知字段, 如下所示。

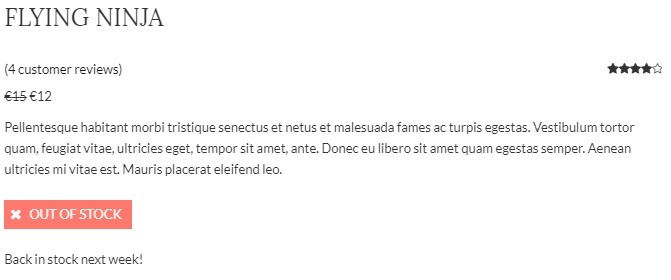
在此字段中,我们可以添加一段文字,通知我们的客户产品何时恢复库存。该行将显示在缺货通知下方,如下图所示。

创建插件文件
让我们创建将包含我们插件代码的主文件。使用 FTP 客户端导航到 WordPress 安装中的/wp-content/plugins/并创建一个名为ci-custom-product-fields (或任何您喜欢的其他内容)的文件夹 。接下来进入文件夹并创建一个名为 ci-custom-product-fields.php 的文件(同样,命名由您决定)。
编辑文件并粘贴到类似于下面的标题中:
现在我们的插件文件已经设置好了,我们可以继续输入代码了。
创建我们的自定义字段
要添加我们的新字段,我们需要挂钩到产品选项的股票字段。如果您不确定钩子和过滤器是什么,可以看下我们之前的文章:
- 50个 WordPress 过滤钩子
- 50个 WordPress 动作挂钩
要了解有关 WooCommerce 挂钩的更多信息,您可以在这里查看挂钩参考图表。
现在我们已经了解了钩子和过滤器。
添加字段
如前所述,我们将挂钩 woocommerce_product_options_stock_fields 以在库存选项卡中添加该字段。要做到这一点,请粘贴以下代码:
add_action( woocommerce_product_options_stock_fields, my_restock_notice_field );
function my_restock_notice_field() {
global $woocommerce, $post;
woocommerce_wp_textarea_input(
array(
id => my_restock_notice,
placeholder => Back in stock next week!,
label => Restock notice,
description => Let your customers know when the product will be back in stock.,
desc_tip => true,
)
);
}在这个例子中,我们将使用 textarea 字段,因此使用 woocommerce_wp_textarea_input当然还有其他输入类型,例如文本字段、复选框、单选按钮等。您可以在这里阅读有关它们的信息。
上面使用的属性非常简单, id是字段的 id, placeholder 是当没有输入数据时将出现在 textarea 中的一段文本, label 出现在描述的文本区域的左侧它的功能, description 更详细地描述了该字段的作用,最后 desc_tip将描述隐藏在 ? 文本区域的右侧,并在悬停后向用户显示,从而使外观更清晰。保存就大功告成了,字段已添加,您可以刷新产品编辑页面查看。
保存输入的数据
我们已经添加了自定义字段,但除非我们保存输入的数据,否则它没有特别的用处。为此,我们挂钩 woocommerce_process_product_meta并让 WooCommerce 知道我们要保存数据。通过粘贴下面的代码来做到这一点:
add_action( woocommerce_process_product_meta, my_restock_notice_save_data );
function my_restock_notice_save_data( $post_id ) {
if ( no === get_option( woocommerce_manage_stock ) ) {
return;
}
$my_restock_notice_textarea = $_POSTmy_restock_notice;
if ( ! empty( $my_restock_notice_textarea ) ) {
update_post_meta( $post_id, my_restock_notice, esc_html( $my_restock_notice_textarea ) );
}
}我们上面所做的是首先检查 WooCommerce 中是否启用了库存管理,如果是我们继续。接下来,我们检查用户是否在补货通知字段中添加了某些内容,如果有,我们将其与产品的其余元数据一起保存。
显示自定义字段
现在我们已经成功创建了自定义字段并处理了数据持久性,我们需要显示它。如前所述,我们希望将其显示在缺货通知的正下方,为此我们将过滤库存通知的 html 以添加我们的补货通知。使用以下代码执行此操作:
add_filter( woocommerce_get_stock_html, my_restock_notice_display, 10, 2 );
function my_restock_notice_display( $html, $product ) {
$notice = get_post_meta( $product->get_ID(), my_restock_notice, true );
$stock_status = $product->get_stock_status();
if ( empty( $notice ) || 0 < $product->get_stock_quantity() || outofstock !== $stock_status ) {
return $html;
}
$html .= . esc_html( $notice ) .
;
return $html;
}在上面的代码中,我们注意仅当补货通知文本区域中确实有一些文本并且产品没有库存时才显示消息。我们将我们的 html 添加到已经存在的 html 中,然后将它们一起返回。
就是这样!
我们做到了。您可以保存您的文件,刷新您的产品编辑页面并在补货通知文本区域填写一些内容,更新产品并查看它!只要确保产品确实缺货,否则不会显示补货通知。
注:本文内容来自 cssigniter.com,由 APP模板网 翻译整理。
拓展阅读:
- WooCommerce添加额外的选项卡到产品详情页
- 更改 WooCommerce 特定支付网关的标题和描述
- WooCommerce自定义感谢页面的内容
- WooCommerce修改账单和收货地址字段
- 在WooCommerce结账页面上更改“下订单”按钮的文本
- WooCommerce自定义修改结账字段
- WooCommerce批量更改自定义订单状态







