如何轻松修复 WordPress 中的利用浏览器缓存警告

您想学习如何轻松修复 WordPress 中的利用浏览器缓存警告吗?
通过修复利用浏览器缓存警告,您将快速加速您的 WordPress 网站并为您的网站访问者提供更好的体验。
在本文中,我们将向您展示如何轻松修复 WordPress 中的利用浏览器缓存警告。

什么是 WordPress 中的浏览器缓存?
浏览器缓存是一种提高网站加载速度的方法。当一个网页加载时,所有的文件将被单独加载。
这会在浏览器和WordPress 托管服务器之间创建多个请求,从而增加网页加载时间。
启用浏览器缓存后,您的 Web 浏览器会在本地存储您的网页副本。这允许浏览器在用户访问您网站上的第二页时更快地加载常见文件,如样式表、徽标、图像等。

这减少了整体服务器负载,因为对实际服务器的请求会减少,因此您的网站性能将得到改善。
您将在哪里看到 WordPress 的使用浏览器缓存警告?
使用浏览器缓存警告意味着您没有启用浏览器缓存,或者您的缓存设置可能错误。
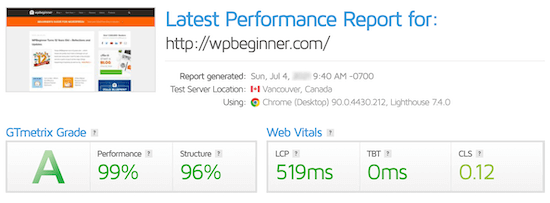
当您运行网站速度测试时,您会收到一份报告,其中显示您可以修复哪些方法来加速 WordPress。
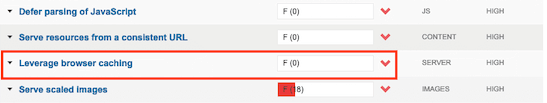
如果您的网站当前未使用浏览器缓存,那么您将收到启用浏览器缓存的警告。
这就是从页面速度洞察工具查看结果时的样子。

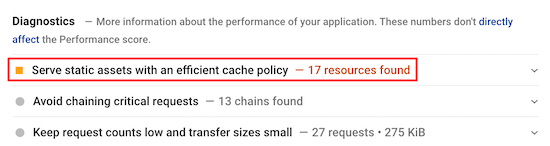
有时您会收到一条警告,指出您的高效缓存策略不起作用。
这两个警告都是指您的浏览器缓存设置错误。

利用浏览器缓存意味着激活和自定义缓存规则以加速您的网站。
话虽如此,让我们来看看如何使用两种不同的方法轻松修复 WordPress 中的使用浏览器缓存警告。
只需使用下面的快速链接来选择您希望如何修复 WordPress 中的使用浏览器缓存警告。
方法 1. 使用 WP Rocket 插件修复使用浏览器缓存警告
WP Rocket是市场上最好的 WordPress 缓存插件。它非常适合初学者,即使不了解复杂的缓存和速度术语,也可以帮助您优化站点以提高速度。

开箱即用,所有推荐的缓存设置都将真正加速您的WordPress 网站。
要使用 WP Rocket 修复利用浏览器缓存警告,您所要做的就是安装并激活插件而已。
WP Rocket 将自动启用浏览器缓存并.htaccess使用正确的规则修改您的文件。
注意:如果您使用的是SiteGround虚拟主机,则可以改用免费的SiteGround Optimizer 插件。
它具有与 WP Rocket 几乎相同的功能,并且会自动为您启用浏览器缓存。
方法 2. 通过向 WordPress 添加代码来修复利用浏览器缓存警告
第二种方法涉及向 WordPress 文件添加代码。
这种方法对初学者不太友好,因此请仅在您确切知道自己在做什么时才遵循此方法。对于大多数企业主,我们建议使用方法 1。
话虽如此,让我们来看看如何通过向 WordPress 添加代码来修复利用浏览器缓存警告。
注意:在您自定义您的 WordPress 代码之前,我们建议您备份您的 WordPress 网站。
确定您的网站运行的是 Apache 还是 Nginx?
首先,您需要确定您的网站是使用Apache还是 Nginx 服务器。
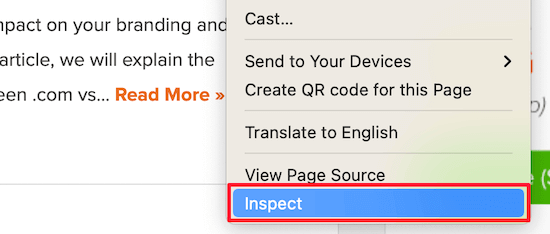
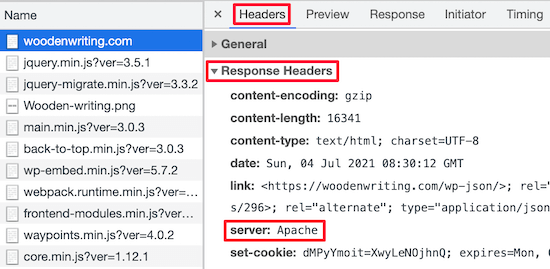
为此,请在新选项卡或窗口中打开您的网站。然后,右键单击并选择“检查”选项。

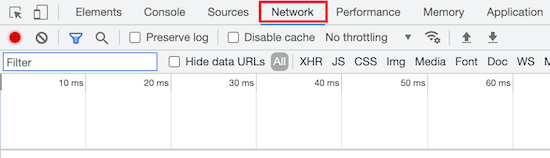
接下来,单击页面顶部的“网络”选项卡。
您可能需要刷新页面才能加载结果。

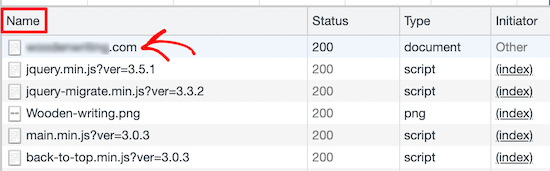
之后,在“名称”列中单击您的域名。
它应该在页面的顶部。

然后,在“响应标头”部分,您将看到一个名为“服务器”的项目,其中显示了服务器的类型。在这种情况下,该站点在 Apache 服务器上运行。

在 Apache 中添加缓存控制和过期标头
要使用 Apache 服务器修复杠杆浏览器缓存警告,您需要向.htaccess文件中添加代码。
要编辑此文件,您需要使用 FTP 客户端或主机的文件管理器工具连接到您的WordPress 主机帐户。
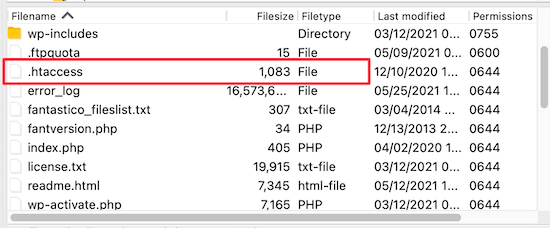
连接后,您可以.htaccess在网站的根文件夹中看到您的文件。

如果找不到,请不要担心。有时可以隐藏此文件。有关更多详细信息,请参阅我们的.htaccess入门指南。
接下来,您需要添加缓存控制和/或过期标头以打开浏览器缓存。这会告诉 Web 浏览器在删除网站资源之前应将其存储多长时间。
cache-control 标头向 Web 浏览器提供了有关如何进行缓存的特定详细信息。
expires 标头启用缓存并告诉 Web 浏览器它应该在删除特定文件之前存储多长时间。
您可以将以下代码添加到您的.htaccess文件中以添加过期标头:
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 3 days"
## EXPIRES HEADER CACHING ##此代码根据文件类型设置不同的缓存到期日期。
之后,您可以添加以下代码以启用缓存控制:
Header set Cache-Control "max-age=96000, public"
此代码设置缓存到期的时间。在上面的示例中,缓存将在 90,000 秒后过期。之后,Web 浏览器将请求文件的新版本。
在 Nginx 中添加缓存控制和过期标头
如果您使用 Nginx Web 服务器来托管您的WordPress 博客,那么您可以编辑服务器配置文件来修复浏览器缓存错误。
您如何编辑和访问此文件取决于您的主机,因此如果您在访问该文件时需要帮助,可以联系您的主机提供商。
然后,您需要添加以下代码来添加过期标头:
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 3d;
}此代码将为不同的文件类型设置过期时间。请注意,图像的缓存时间比 HTML、CSS、JS 和其他文件类型长,因为图像通常保持不变。
之后,您可以添加以下代码来添加缓存控制标头:
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control "public, no-transform";
}此代码设置缓存到期的时间。它告诉您的服务器上述文件类型在 14 天内不会更改。
如果您希望进一步加快 WordPress 的速度,请务必查看我们关于如何提高 WordPress 速度和性能的指南。
我们希望本文能帮助您了解如何轻松修复 WordPress 中的利用浏览器缓存警告。
注:文本出自 wpbeginner.com,由 APP模板网 翻译整理。







